Inspire Fitness
Content Strategy Case Study
Organization
Inspire Fitness
Products
Inspire Fitness App • Inspire Trainer Dashboard
Project Name
Content Strategy
Role
Lead Product Designer
An Overview
Inspire Fitness is a fitness equipment company recently pushing into the technology connected space, both with gym equipment and Studio content to help individuals meet their fitness goals.
The Content Strategy project was designed in order to help Inspire Fitness Trainers and users alike navigate and mange the ever-increasing library of video workouts curated and allowance for future variability in video content.
Gaining Insight
Understanding Current Application
In order to better define the project and the problem that needed to be addressed, it was important to do a deep dive into the current structure of the application. First, the general user flows and design of the “Classes” section of the app was observed.
After having a solid grasp of the current user journey related to finding classes, time was spent gathering insights on current issues that users generally faced via triggered forms and Instabug reporting. Common pain points for frustrations or leaving the application all-together were:
Inability to find the next episode in a Program (A series of workout videos to be completed in order over a structured timeline)
Could not find the filter icon
Struggled finding workouts they wanted to take
Was not using the app enough because of use of other apps or difficulty of use
Understanding the Market
Beyond the Inspire Fitness brand, it was important to take assess the fitness industry. By determining and understanding the competitors and similar functioned operations it would help to build a solution that accommodated to expected capabilities but also define what could make Inspire Fitness unique in a saturated market.
Understanding Trainer Needs
An important consideration in defining the end user experience was to also consider the internal team’s user experience to provide the content being digested. This is where it was important to get insight from the Inspire Fitness Studios and the Trainers that ran the production of the content.
To better understand Trainers and their impact along with their user experience, I conducted a series of interviews to gain insight on the following:
Current Step-by-step process of setting up an On Demand or Live class to be made available in the app
What does or does not work effectively in the current system (Trainer Dashboard) to complete tasks
What tools do Trainers currently use outside of our system to complete tasks
In the day-to-day physical world, what does the general work look like that may not be provided in the current system or not done well with other tools
What goals and items do Trainers have in motion or planned for the future
Defining the Goals
With the considerations of the interviews, observational insights, and competitive research, there were three main goals that helped establish what was to be completed in this project:
Create a system that better aligns with how Trainers actually work to create workouts
Reorganize a “Classes” page that allowed users to more easily reach their fitness goals
Align the terminology and structure that Trainers used in person to be represented in the app
Designing for the Goals
Ideation and Design involved iterative takes on Information Architecture, generalized wireframes, stakeholder presentations, and user flow designs to accommodate the desired goals.
Throughout the design process, there were many presentations and discussions with Trainers, Development team, and other stakeholders to remain in a scope that was aligned and feasible. In the end, a restructured Classes section in the app and a production dashboard for Trainers was created to meat the goals that were set out to be accomplish.
Ideation
Application Design
A quick look into a simple prototype.
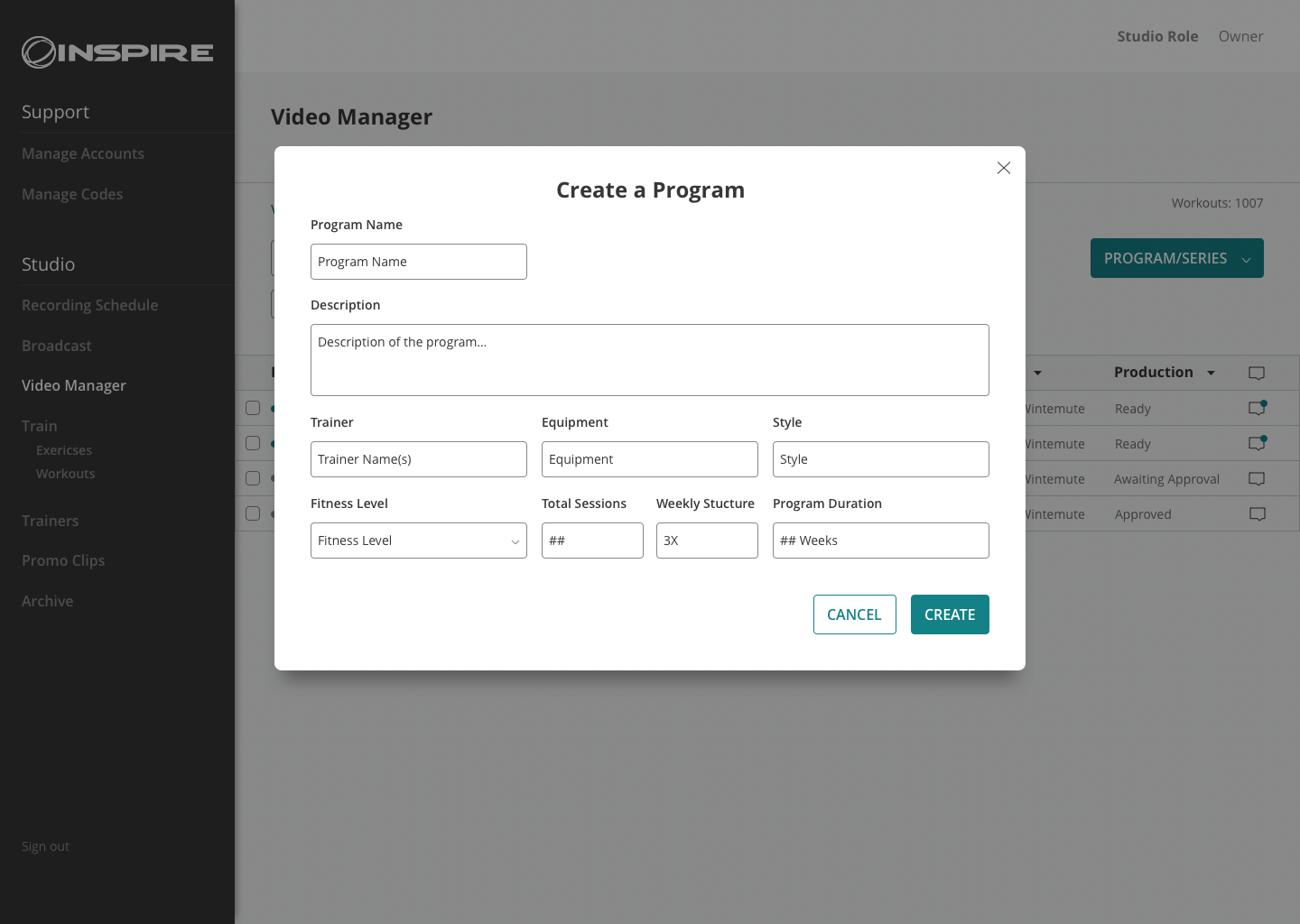
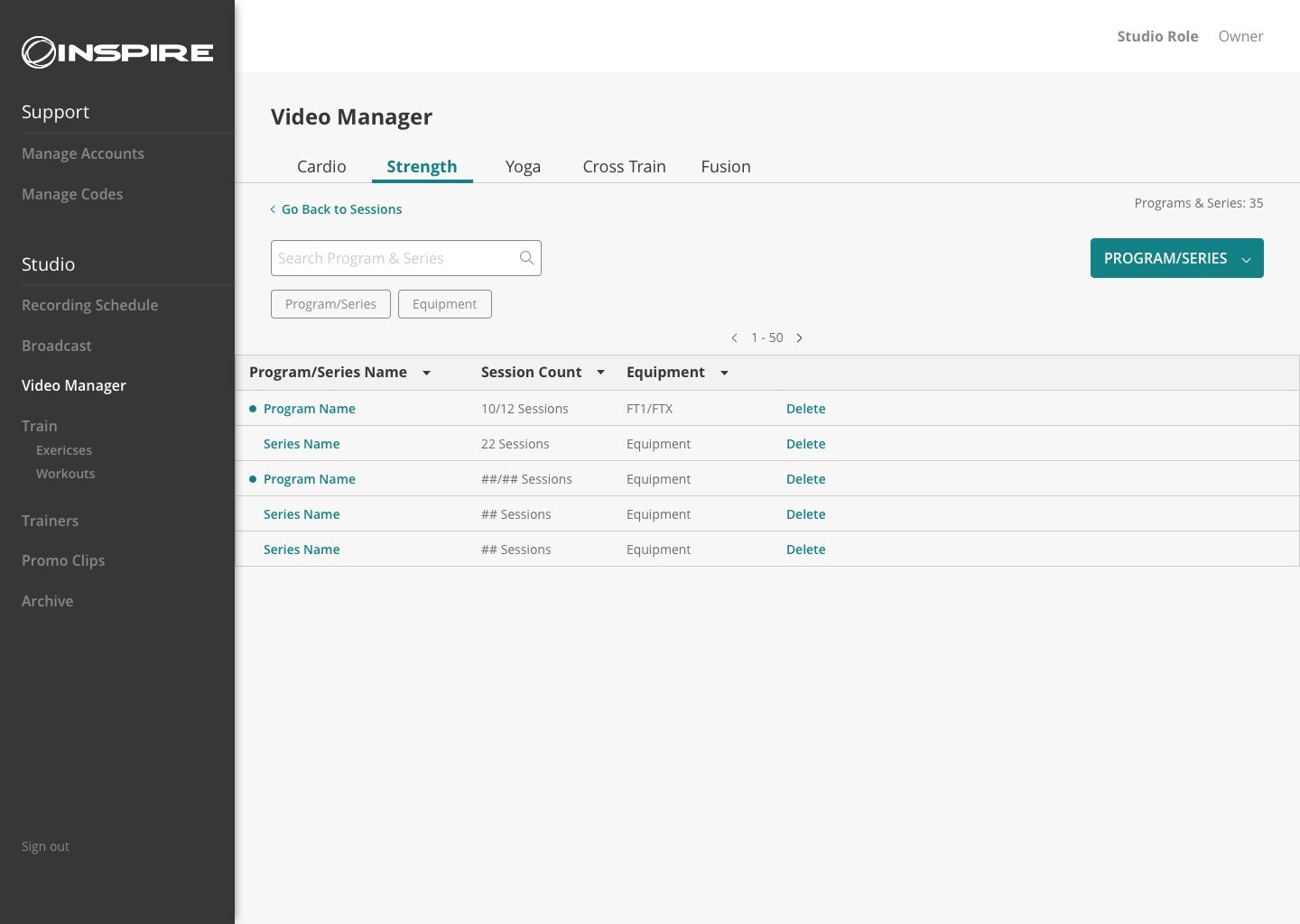
Trainer Dashboard Design







Defining Evaluations & Iterations
After the designs were finalized, I presented the final user flows, functionality expectations, and design callouts to the Development team which were then managed and sorted to be implemented. To best determine the impact and success of the project in achieving its goals, certain metrics points were identified to be followed and observations were set in place to determine user satisfaction. Some general things that I wanted to make sure to be noted were:
View heat maps to see relevancy in filtering options that were once deemed difficult to intuitively find
Decrease the number of rage taps from our analytics tool, UXCam, in Live classes
Post user observations and interviews with Trainers on the new Dashboard
Decreased time it takes to create production content from the Trainer Dashboard
Percentage of users that completed a workout Program
Increase in user funneling from Classes screen to the “Workout Complete” event
Any new feedback, positive or negative, about the Content Strategy related functions in the app




